Custom dynamic page to display list of products with add to cart function using Wix Stores checkout
- Code Queen

- Nov 22, 2020
- 7 min read
Updated: Apr 19, 2021
Follow Along #1
Tutorial Site
https://codequeen.wixsite.com/wix-stores-hybrid-1
Follow Along #2
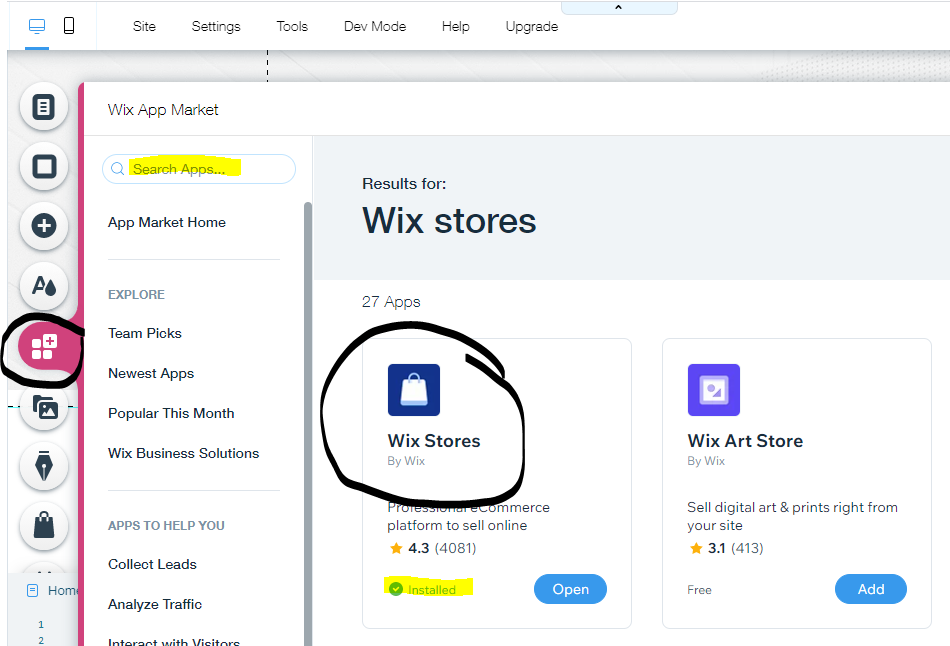
Wix Stores
Make sure to install Wix Stores on your site. Remember that you must have a compatible Wix premium plan in order to accept payments online.

Follow Along #3
The Products
Add products to Wix Stores App:
Since we will be creating a custom dynamic page to display a list of products we don't need to add too much information Wix Stores. The main information will be added to a custom database later. For now, we will only add the following information into Wix Stores:
Product Name
Product Price
An Image

Follow Along #4
The Database
We will create a database that will act as the 'main source' of information.
For this tutorial we will assume that the database of the products will be called 'Category'. We created the following fields in the database collection:
Category Name (Text field)
Category Description (Text field)
Video Link (URL field)
Category Ratings (Number field)
Category Stars (Number field)
Category Average (Number field)
Product Reference (Multi Reference field to Wix Stores Products database)



Follow Along #5
The Content
We will adding the Category content and then tagging each Wix Stores Product to the correct category.
For this tutorial we will only be creating 3 category items:
The Barbies
The Kens
The Others

Follow Along #6
The Dynamic Page
We need to create a dynamic page connected to the Categories database collection.
You can create a dynamic page manually via the database settings or via the page menu by following the Wix prompts.

For a speedier tutorial, we just followed the Wix Prompts from the Site Menu tab.

Wix automatically created a dynamic page called 'Category All' and a page called 'Category Category Name'. For this tutorial, we will be deleting the Category Name dynamic page to show you how to modify the settings to create one. By doing it this way, you will learn how to modify any existing dynamic page that is not set up for categories.

You can delete the Category name page via the site panel. After you have successfully deleted that dynamic page, select the Category All page and open up the page settings.
To convert this dynamic page into a category page we will modify the URL ending by selecting the field (or column) that we would like our database to categorize by. In this case, we are going to use the Category Name field to categorize by.

After you select the field, you will notice that Wix will automatically update the page name based on your selection. Our page name looks like this:

For this tutorial we will rename our dynamic page to remember what it is for:


When you close out the page settings you will notice some elements on the page that Wix automatically added. This page has a repeater. We will be re-designing this repeater to look like a list without pictures instead.

Our re-designed repeater looks like this:

The elements we used on our dynamic page:
1 Text element / #title
1 Text element / #description
1 Video element / #videoplayer
1 Repeater element / #button1
1 field from the database used to search / #listRepeater
The elements we used in our repeater:
Follow Along #7
The Connections
We need to make sure all the elements on the page are connected to the correct 2 database collections.
We will be connecting the Title and Description to the dynamic dataset.

We will set the video player source via code, like this:
// cqtutorial
$w.onReady(function () {
$w("#dynamicDataset").onReady(() => {
let current = $w("#dynamicDataset").getCurrentItem();
let video = current.videoLink; //this is the field key for the video column in the database
$w("#videoplayer").src = video;
});
});
This is what your page should look like in Preview mode so far:

Now we add another dataset to the page and connect it to our Wix Stores Product database collection.
Dataset / #storeDataset


We connect the repeater to the new dataset. In our tutorial we connected the Product Name and Discounted Price.

Follow Along #8
The Code
We need to filter the repeater to show only products for the current category being displayed on the dynamic page.
For this tutorial we don't need to add any code to filter the repeater. Instead we will use the native dataset settings to do this for us. The reason we are able to do this is because of the logic and connections we created when we first organized our database collections and content.
We select the dataset that is connected to our repeater then we add a filter via the settings. Our filter uses the category reference field that connects to the dynamic dataset called Category, like this:

This is what it looks like in preview mode after we added the above filter setting:


We need to create a code that will add a product to our Wix Stores shopping cart directly from our custom repeater interface.
It is important that you add a mini-shopping cart widget to your page or header if it was not already added by Wix when you first installed the Wix Stores App.
Shopping Cart Icon / #shoppingCartIcon1

Our new code will calculate the quantity amount if a user is clicking the "plus" and "minus" buttons, if needed. Then our code will also insert the product selected with the stipulated quantity into the Wix Stores shopping cart.
We will append the new code to the existing code we added previously that sets the video source of the video player.
let cqtutorial
$w.onReady(function () {
$w("#dynamicDataset").onReady(() => {
let current = $w("#dynamicDataset").getCurrentItem();
let video = current.videoLink; //this is the field key for the video column in the database
$w("#videoplayer").src = video;
});
$w("#listRepeater").onItemReady(($item, itemData, index) => {
$item('#down').onClick(() => {
let currentValue = Number($item('#quantity').value);
if (currentValue < 1) {
$item('#quantity').value = 0; //this is the number you change to do whatever
} else {
console.log("Current value: " + currentValue);
let minusValue = currentValue - 1;
console.log("Minus value: " + minusValue);
$item('#quantity').value = minusValue;
}
});
$item('#up').onClick(() => {
let currentValue = Number($item('#quantity').value);
console.log("Current value: " + currentValue);
let plusValue = Number(currentValue) + 1;
console.log("Plus value: " + plusValue);
$item('#quantity').value = plusValue;
});
$item('#add').onClick(() => {
let currentValue = Number($item('#quantity').value);
let id = itemData._id;
console.log("Id: " + id);
console.log(itemData.checkoutReference);
$w('#shoppingCartIcon1').addToCart(id, currentValue)
.then(() => {
console.log("Product added");
})
.catch((error) => {
console.log(error);
});
});
});
});
Follow Along #9
The Original Product Page
We need make sure everyone is redirected to the custom dynamic page whenever they attempt to land on the original Wix Stores product page.
To achieve this, we must:
collapse the Wix widget so it is not visible when the page loads
design as desired
add a little bit of code to redirect the visitor by filtering a dataset
Use the site menu to locate the original Product page.

Then using the properties panel collapse the product widget located on the page. You may want to move the widget a little down to make room for any design or text you may want to add to the page.
In our tutorial we will add an animated GIF element to give the simulation that the product page is loading.

Then we add a new dataset to the page and connect it to the Category database collection like this:
1 Dataset / #findDynamicPage

We need to match the current product item on the original Wix Product page to a referenced item in the Category database collection. To do this, we add some code that will filter the dataset to find the correct matching Category item and then retrieve the dynamic URL to auto-redirect the visitor to the new custom dynamic category product list page.
Our code looks like this:
import wixData from 'wix-data';
import wixLocation from 'wix-location';
$w.onReady(function () {
$w.onReady(function () {
$w('#productPage1').getProduct()
.then((product) => {
let productName = product._id;
console.log("Id: " + productName)
$w("#findDynamicPage").onReady(() => {
console.log("The dataset is ready");
$w("#findDynamicPage").setFilter(wixData.filter()
.hasSome("productReference", [productName]) //change 'productReference' to match your field key for the reference field
)
.then(() => {
let linkField = "link-category-all"; //Change this to match the field key for the dynamic page ending
let getItem = $w("#findDynamicPage").getCurrentItem();
let url = getItem[linkField];
console.log(url);
console.log("To filter dataset is now filtered with the matching title from the dropdown. " + url);
wixLocation.to(url);
})
.catch((err) => {
console.log(err);
});
});
})
.catch((error) => {
console.log(error);
});
});
});
Follow Along #10
The Index
We need a method to navigate the user to the custom dynamic page so we will create an index page.
For this tutorial we added a regular page and called it Categories. We added a repeater that will be linked to a dataset connected to the Categories database collection.
The elements we used in our repeater:

This is what it looks like in preview mode after we made the above connections:

If you notice, the ratings display element disappears. This is because of the settings found on the ratings display element. You can change these as needed.
(Hint: We have added this element because we will be using this same template on another premium tutorial)
Follow Along #11
The Live Site
We need to save and publish our work to test our changes on the live website.
For this tutorial we made sure to add or sync all of our Sandbox content to the live database collection before testing. We do this after publishing the site (otherwise the live database collections will not match the sandbox information we are trying to send).



When you visit your live site you be able to:
View your index page to select a category
Click on a category to be redirected to a custom dynamic category product list page
View only the matching products that belong to that category
Select a quantity on any item from the product list
Click add to cart to insert that quantity of items into your Wix Cart
Author
by Code Queen
Stuck on a project? Hire Code Queen, LLC!
Schedule a phone call or video call directly online. In a different time zone? No problem! Code Queen currently has clients around the world.
Online Booking: Discovery Session
Contact Form: Send project details




I need a way to write full price strikethrough and the discounted price.
I use a Repater connected to product dataset, but there isn't a field that show the current price and the full price, i have only the discounted price and full price, so if i connect the two fields a product without discounted price appear the price 2 times one strikethrough and the other not. I need to hide the strikethrough one. How i can do that? Can you help me?
My code is showing this error. I am not able to find any solution. Kindly help. Thanks : )